搭建博客,利用Webhook自动更新
Hexo d 推送至服务器
前段时间利用Hexo搭建博客,并配合GitHub page进行页面显示,一切都很美妙,但有一个问题就是访问速度太慢,后面我希望将博客迁移到腾讯云中,之后就从服务器访问了。现在关于Hexo搭建基本博客的帖子已经很详细了,所以我会放一些我参考的链接,主要介绍如何从本地将文件同步到自己的服务器中。
前置知识
Hexo博客搭建
三水同学的笔记:https://sanshui.vip/2022/08/10/indexday1/ (这里操作完,基本上就是博客雏形和Github page的显示)
Butterfly主题
有了基本的博客雏形,但样式比较单一,这时候就可以利用现有的Hexo主题,这里只列举了Butterfly,还有些其他主题,可以自行查找。
推荐教程:https://www.fomal.cc/posts/4aa2d85f.html (这里操作完,样子就会好看许多,剩下的就是页面的修改,按照自己的意愿)
页面音乐播放
我当时觉得博客加点儿音乐很有感觉,就捣鼓了些。
推荐教程:https://blog.csdn.net/qq_41467882/article/details/124734598
博客同步
前面的步骤里,只有Hexo博客搭建是必须的,另外两个都是为了美化,那我们先说如何从本地同步到Github page。
hexo g: 生成静态页面hexo d: hexo帮你部署,这里需要在_config.yml中配置地址即可,上面的教程有讲
我之前遇到个问题,以为hexo g只用生成一次即可,后面修改完直接hexo d,实际上需要每次都要执行这两步,因为需要根据你修改的文章,生成新的静态页面,再上传。这里我嫌麻烦在package.json中写了新的选项来一次执行两步:
"scripts": {
// 这里以后就可以用 yarn upload 来执行两步
"upload": "hexo generate && hexo deploy",
"build": "hexo generate",
"clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server"
}, 说完上面的了,你的博客就已经可以通过本地修改,通过到Github page中,但有些问题:
- 同步上去后,Github page显示会有延迟
- 普通用户会加载的很慢,影响体验
所以这里我尝试着迁移到自己的服务器中,以后直接通过Nginx访问服务器的静态博客页面,这里就牵扯到了购买服务器和域名(非必要),服务器没必要买很大的,因为只是简单的做博客效果,一般最小的轻量级服务器都可以。域名的话就是访问方便, 除非你乐意给别人发IP地址访问。这里都是比较简单的操作,直接去阿里云,腾讯云或者其他的厂商官网查看。
到这里我假设你已经可以通过IP地址/域名访问到Nginx了。那我们如何进行数据迁移呢?
最初我在想有没有插件可以直接通过hexo d直接部署到服务器指定位置中,确实有,但是我一直显示连接异常,后选择其他方式。也就是通过github的WebHooks功能。
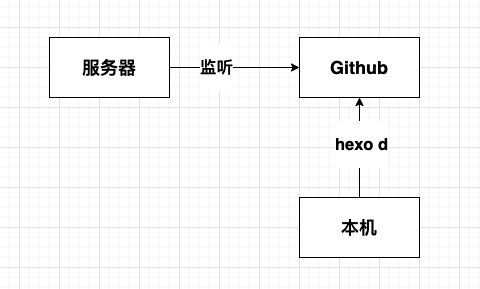
大致思路为: hexo d 推送代码到github仓库,当WebHooks监测到有pull事件,将发送一条命令通知服务器,然后服务器触发脚本,拉取最新git代码。

- 下载go :
yum install -y golang - 设置代理 :
go env -w GOPROXY=[https://goproxy.cn](https://goproxy.cn/),direct否则用go访问会老超时 - 查看go环境,看是否代理修改了 :
go env - 安装WebHooks :
go get github.com/adnanh/webhook - 编写shell脚本,主要作用就是拉取
git仓库代码,如果你前面已经在服务器自己博客文件目录中git clone,克隆Github文件了,这里之后就可以直接用git pull了
#!/bin/bash
cd /home/blog/GMaya # 这里就是你自己打算存放博客的目录,可以自己定义
git pull
- 编写
hooks.json文件,就放在上一个文件下面就行
[
{
"id": "随便自定义",
"execute-command": "webhook.sh", # 这里是你脚本的名字,就是上面的文件
"command-working-directory": "/home/hook" # 这里是你脚本存放的地址
}
]- 后台启动
nohup /root/go/bin/webhook -hooks /上面定义的地址/hooks.json -verbose &
- 查看日志
tail -f nohup.out
正常显示:
[webhook] 2021/01/30 00:10:53 version 2.8.0 starting
[webhook] 2021/01/30 00:10:53 setting up os signal watcher
[webhook] 2021/01/30 00:10:53 attempting to load hooks from /home/hook/hooks.json
[webhook] 2021/01/30 00:10:53 found 1 hook(s) in file
[webhook] 2021/01/30 00:10:53 loaded: gmaya-hooks
[webhook] 2021/01/30 00:10:53 serving hooks on http://0.0.0.0:9000/hooks/{id}
[webhook] 2021/01/30 00:10:53 os signal watcher ready 注意:这里可以看到是根据9000端口通信的,所以一方面需要在服务器打开防护墙端口,一方面在你的服务器厂商那里打开防火墙或者什么安全设置。这里我用的腾讯云,直接在轻量服务器里加入9000端口的设置即可。
现在你的服务器就已经监听Github了,但Github还不知道你的服务器。
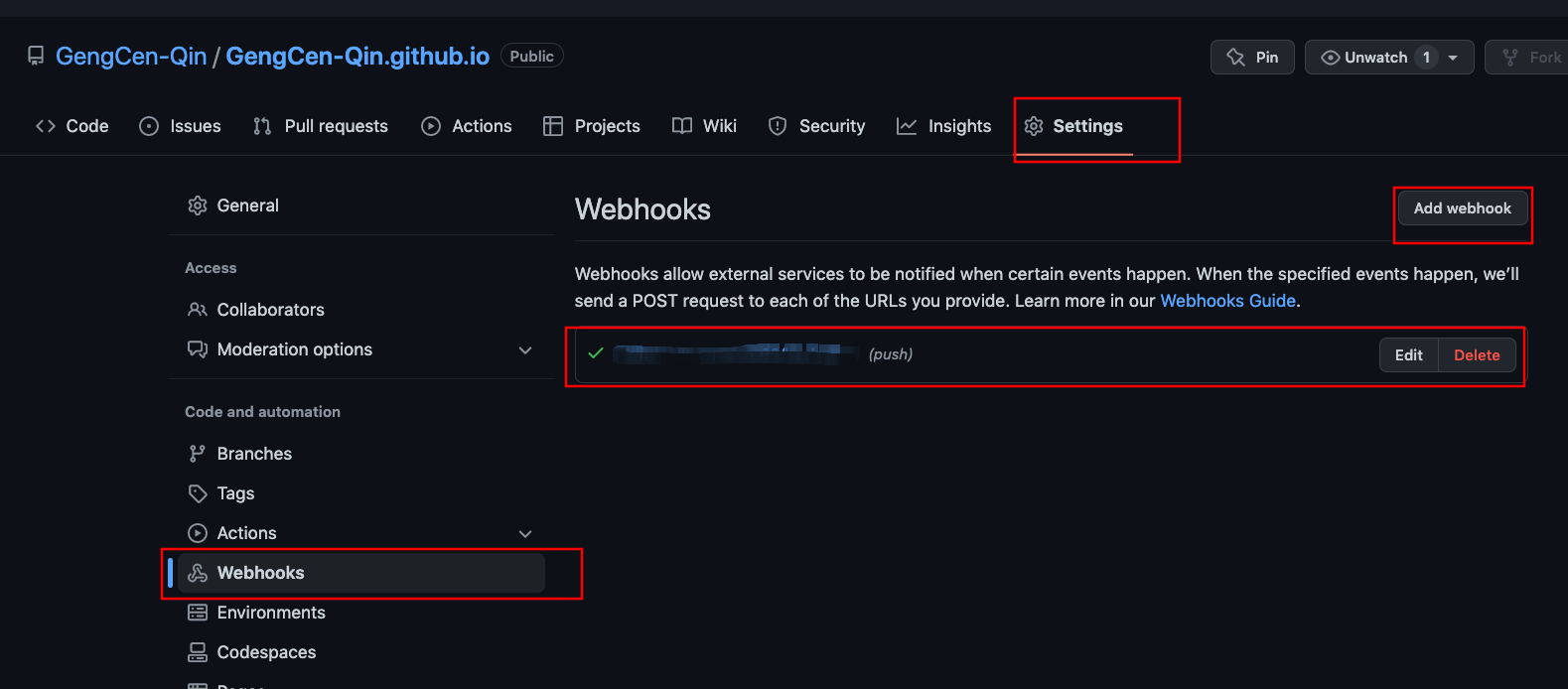
- github上配置钩子

填入Payload URL:http://ip:9000/hooks/上面你自己定义的ID,在hooks.json
添加好后,就可以直接从本地同步到Github上,当Github上发生修改,服务器就会被触发执行脚本,拉取最新的代码。

